Resize Me!
For a while now I’ve been writing about responsive web design. The idea is that you create a design that adapt to the layout of the viewing environment. I even read two books on the subject, Responsive Web Design and Mobile First, and had a go at converting the theme I was using, Blogum, to a fluid grid based design. That crapped out on me pretty early on and I instead turned to the professionals over at ThemeForest for help.
I looked at tons and tons of themes, most of them tailored for people looking for a theme for their portfolio or their business. In the end I decided to go for Surplus, a “Minimal Responsive Business WP Theme”. For the first time I actually paid for a WordPress component, and it was probably one of the most nervous $37 I’ve ever spent: A theme preview always looks good since it’s tailored by the theme creator. It’s still hard to tell how it would look on my site and getting my money back if it sucked monkey balls would probably be a lost cause.
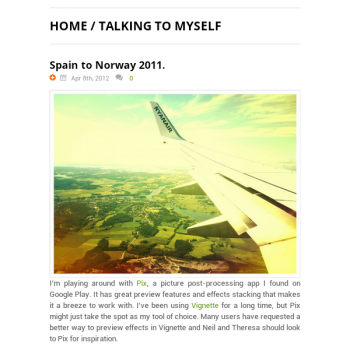
But what you’re looking at is my (somewhat) modified version of Surplus, and the end result isn’t at all bad.
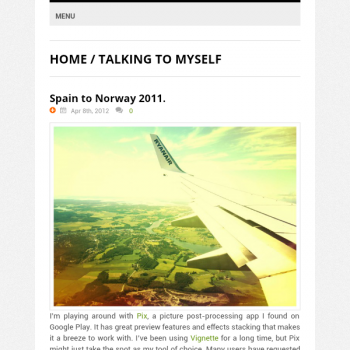
If you are using a modern browser you should be able to resize the browser window and see the magic of responsive web design materialize itself. If the screen gets smaller, the various site components will change size and rearrange themselves to better fit the screen. Some information is also removed. Pay particular attention to the meta information on each blog post. On a large screen, there is a lot of information there. On a smaller screen, only the vital information is available. Cool stuff.
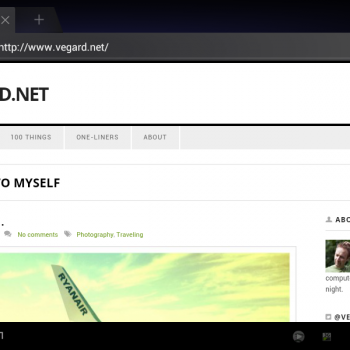
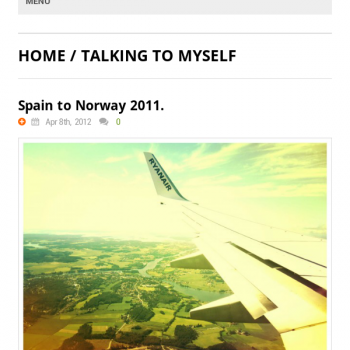
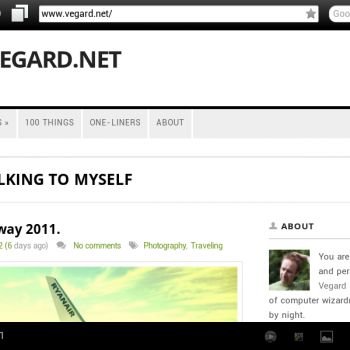
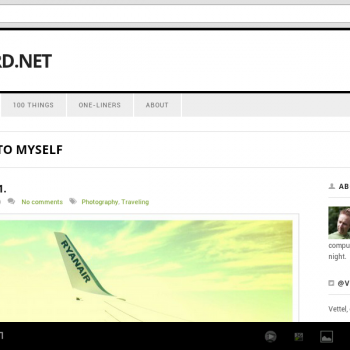
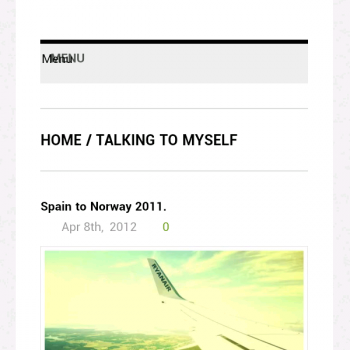
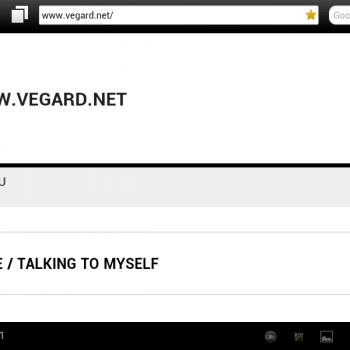
In addition to desktop browser testing, I’ve also done a little testing on my Android handsets with a selection of browsers:














Opera Mini is struggling, but the other browser show the site exactly like that are supposed to. I’ve also tested on Safari on an iPhone 4 running iOS 5 something-something, and it looks more or less like the HTC Desire screenshot. The site header should probably be toned down a little because it takes up too much screen estate. That’s just one of the minor tweaks I’ll probably be doing in the days to come, but right now I’m just going to sit back, relax and resize my browser window.
Feedback
This post has no feedback yet.
Do you have any thoughts you want to share? A question, maybe? Or is something in this post just plainly wrong? Then please send an e-mail to vegard at vegard dot net with your input. You can also use any of the other points of contact listed on the About page.